
ブログの速度が気になったきっかけは、Newニンテンドー3DS(以下3DS)だった。
リンはスマホを持っていないので、Twitterを利用するときにパソコンか3DSのインターネットブラウザを使用している。
3DSのインターネットブラウザはおまけみたいなものだと思っていたが、Twitterの他Youtubeも見られるし、自分のブログをチェックするのに使えるんじゃないかと思ったからなのだ。
早速自分のブログを開こうとしたところ、なにやら読み込みが遅い。
あまり大きい画像も使っていないのになぜだ?
試しにいろいろなブログやサイトを閲覧してみるとやはりデータが大きすぎて読み込めませんでしたというメッセージが出るところが多い。
しかしそんな中、3DSでも普通に閲覧できるブログやサイトもあった。
この違いは何なのだろう?
低スペックの端末でも快適に動作できるブログやサイトを作ることはアクセスアップには直接かかわらないかもしれないが、せっかく訪問していただいた方に迅速に情報を届けることは重要なことなのではないか。
こうしてブログ速度改善は始まった。
目次
前提条件とサイト速度測定ツール
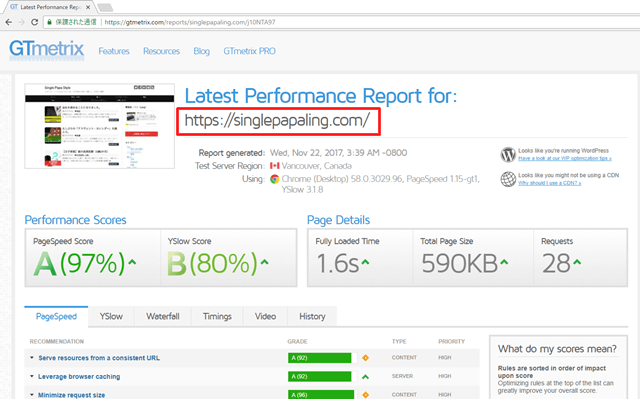
今回サイト速度を計測したツールは2つで、まずは現時点(2017/11/22現在)の当ブログトップページスコアを見ていただきたい。
PageSpeed Insights
100点が満点でモバイル、PCともに98点。

GTmetrix
Pagespeedが97%、YSlowが80%
なお、当ブログはCDNを使用していない。

この記事では主にPageSpeed Insightsのスコアを元に表現することにする。
各サイト速度測定サイトの詳細については、本記事では省略する。
画像に関する施策
やってみた施策をすべて挙げていくが、効果が大きかったものについては見出しの色を水色にしてある。
逆に効果があまり感じられなかったものについては赤色の見出し。
画像をリサイズ、見直し、最適化
画像のリサイズ、見直し
大きな画像をそのままサイトに貼り付けた場合、画像容量が大きいので、当然読み込みに時間がかかる。
閲覧時には縮小されて見えていても、アップロードされている画像自体が大きいサイズだと意味がないのである。
スマホやデジカメで撮った写真は基本的に大きいサイズとなっている。
例えば、i phone7で撮影したサイズは4032×3024で画像容量は約2.5MB。400枚で1GBになってしまう。
リライトがてら、記事に使われている画像を見直すことにした。
必要ないと思われる画像は削除したり、アイキャッチ以外の画像についてはモバイルサイズまで縮小して使用するようにしていくことにした。
使用する画像を表示サイズと同じ大きさにリサイズすることで、読み込み速度が向上する。
画像の最適化
また画像を最適化するため、以下のワードプレスプラグイン(以下プラグイン)を導入した。
新規インストールから上記プラグイン名で検索してインストールする。
当サイトではほぼ設定を変えずに有効化した状態であるが、充分な威力を発揮する。
既存の記事の画像も最適化できるし、特に複雑な操作もないのでオススメである。
2018年4月追記記事投稿当時、アイキャッチなどの画像をSimplicity2の中サイズ(横300ピクセル)で最適化していたが、パソコンからの閲覧者が増えたこともあり、記事修正や追記時にフルサイズを採用している。
気になるページ速度であるが、若干スコアは悪くなるもののGT metrixとPage Speed Insightsともに影響がないレベルである。
ヘッダー画像の廃止
リンはスマホを持っていないため、スマホからの見え方のイメージがつかめないでいた。
※3DSのブラウザだと、アドセンスの表示がPC用で見えていたので完全なモバイル表示ではないと思われる。
そんな時、スマホがなくても擬似スマホ画面で確認できる方法の記事を見つけた。
スマホ非所持者だけに書かれた記事ではなく、全てのサイト運営者向けに書かれているので、一度は目を通していただきたい記事である。
クロネさんの記事の方法、Google Chromeのデベロッパーモードで自分のブログを閲覧してみてわかったこと。
「このヘッダー邪魔だな」
Google Analyticsで確認すると、当サイトは検索流入が全PVの8割以上を占め、モバイルからの流入は7割以上である。
基本的にリンを全く知らない方が当サイトに訪問し、かつ端末はモバイルが多いということである。
この状況から考えるに、記事を読み込んだ時、最初の画面に大きなヘッダー画像はいらないのではないかということでヘッダー画像を廃止した。
これは意外と大きな効果があり、測定スコアで言うと約5上昇した。
記事下のコンテンツ見直し
3DSとデベロッパーツールで確認中、感じたこと。
「記事の後が長いな……」
改善前の状態は記事下に以下のウィジェットなどが並ぶ。
- 広告
- AdSense関連コンテンツユニット
- SNSフォローボタン
- Twitter埋め込みユニット
- Facebookページフォローユニット
- テーマ(Simplicity2)付属の関連記事リスト
さらにサイドバーのウィジェットなどが続く。
- サイト内検索
- プロフィール
- 新着記事リスト
- 人気記事リスト
- カテゴリ
- アーカイブ
そしてフッターで終わり。
長い。長いよこれ。
サイト内の他記事へのリンクが多すぎて、ページが煩雑な感じになっていた。
ウィジェットの中からFacebookページフォローユニット・サイト内検索、人気記事リストを削除し、テーマ付属の関連記事リストを非表示。
新着記事の表示数も8から5へ減らした。
その代わり、サイドバーとフッターにサイトマップ(全記事リスト)へのリンクを配置してみた。
Google Adsense関連(ページ単位の広告の廃止)
アドセンスのページ単位の広告をしばらくの間(約1ヶ月)サイトに表示させてみたのだが、明らかに読み込みに時間がかかるようになった。
レイアウトも自分が意図しない感じになることがある。
少ないながらも収益は出るが、サイト速度とレイアウトを優先し、廃止することにした。
2018年4月追記Google Adsenseの自動広告を試してみた。
サイト速度的にはページ単位の広告と同じであるが、インフィード広告と記事内広告をOFFにして使用すればスコアはそれ程影響がないことが分かった。
(Page Speed Insightsでトップページのスコアが95)
インフィード広告と記事内広告についてはONにすると、速度面よりもレイアウト面で注意が必要なのでここで報告させていただく。
それはサイドバーの追従領域に広告が出てしまうことである(Google Adsenseポリシー違反)。
サイドバーを採用している方は自動広告については必ず何度かのレイアウトチェックをお勧めする(出る時と出ない時があるので1度のチェックでは判断できないため)。
サーバー側の設定
.htaccessへコードを追記
.htaccessへこの項の最後にあるコードをコピー&ペーストで追記したところ、大きな改善が見込めた。
追記する場所は.htaccessに既に記述があるコードの最終行の下。
間違っても既に記述されているコードへ上書きしないように注意。
リンは以下の参考記事を見て作業をおこなった。
Pagespeed Insights測定スコアで言うと、モバイル・PC双方で15~20の上昇であり、やってみた施策の中で一番大きく速度改善が見られたものである。
この方法はサーバーがApacheの場合のみ有効。
2017年9月にエックスサーバー![]() でnginx採用のお知らせが出ていたので、nginxについてのページを見ていたら、Apache環境下で作成された.htaccessに言及した箇所を発見したのでリンクを貼り付けておく。
でnginx採用のお知らせが出ていたので、nginxについてのページを見ていたら、Apache環境下で作成された.htaccessに言及した箇所を発見したのでリンクを貼り付けておく。
.htaccessの最終行の下に貼り付けるコード
# ETags(Configure entity tags) を無視する設定 <ifModule mod_headers.c> Header unset ETag </ifModule> FileETag None # Enable Keep-Alive を設定 <IfModule mod_headers.c> Header set Connection keep-alive </IfModule> # MIME Type 追加 <IfModule mime_module> AddType text/cache-manifest .appcache AddType image/x-icon .ico AddType image/svg+xml .svg AddType application/x-font-ttf .ttf AddType application/x-font-woff .woff AddType application/x-font-woff2 .woff2 AddType application/x-font-opentype .otf AddType application/vnd.ms-fontobject .eot </IfModule> # プロキシキャッシュの設定(画像とフォントをキャッシュ) <IfModule mod_headers.c> <FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> # プロキシサーバーが間違ったコンテンツを配布しないようにする Header append Vary Accept-Encoding env=!dont-vary </IfModule> # ブラウザキャッシュの設定 <IfModule mod_headers.c> <ifModule mod_expires.c> ExpiresActive On # キャッシュ初期化(1秒に設定) ExpiresDefault "access plus 1 seconds" # MIME Type ごとの設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-woff2 "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule> </IfModule> # Gzip圧縮の設定 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # 古いブラウザでは無効 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # 画像など圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-opentype </IfModule>
PHPバージョンを最新に(7.0.18⇒7.1.4)
比較的新しいバージョンだったので速度改善効果は体感できなかった。
ただ古いバージョンのPHPのまま設定をいじっていない場合は、効果があるかもしれない。
補足としてPHPのバージョンを変えることにより、古いプラグインなどの互換性に問題が出る可能性はあるので正常に動作しなくなった場合はプラグインを削除するかPHPのバージョンを元に戻すしかない。
mod_pagespeed設定をONに
速度向上と引き換えに画質が落ちる。
きれいな写真を売りにしているブログやサイトには不向きな設定。
リンは迷ったが、いつでもOFFにできるということでONにした。
スコアで言うと5くらいの上昇だが、モバイル速度が高めで安定するのはこの施策だった。
プラグインに関する施策
ヘッダーのJavascriptをフッターに読ませる。
PageSpeed Insightsの適用可能な最適化で「レンダリングをブロックしているJavascript/CSSを排除する」という項目が出ていた。
レンダリングをブロックしているといわれても、「はいそうですか、なおしまーす」とはなかなかいかないもの。
そんなときに頼りになるのが下のプラグインである。
Javascript/CSS/HTMLの圧縮
JavaScriptと同様、CSSやHTMLの圧縮も初心者にはわかりづらいところ。
こちらも色々調べた結果、プラグインを採用することにした。
Autoptimizeの設定はテーマやCSSのカスタマイズ度合いによっても最適解がある。
このプラグインを紹介されている方はたくさんいるが、参考にするなら以下の記事がとても分かりやすい。
プラグインの削除、運用の変更
プラグインは知識がなくても色々な機能が使用でき便利である。
だが、CSSやPHPなどがある程度わかってくるとプラグインを使わなくてもできるし、そのほうがページの読み込みを軽くすることができる。
また、プラグインによっては重いものもあるので見直しをかけることにした。
削除:RealFaviconGenerator
Simplicity2単体でもファビコンの設定ができるのを発見した。
機能が重複しているため、停止後削除した。
運用変更:Broken Link Checker
リンク切れをチェックするのに便利なプラグイン。
だが常時有効化していると処理が遅くなる。
常時有効化をやめて、チェックのために一定期間だけ有効化する運用にした。
注意を要するプラグイン
Simplicity2は製作者のわいひらさんがサイトで言及している様に基本的にページキャッシュ系のプラグインを推奨していない。
この情報をリンは見ていなかったため、良く考えずW3 Total Cacheというプラグインを有効化して、設定をおこなってしまった。
結果、画面がエラー(500 Internal Server Error)に。
管理画面もエラー表示の為、プラグインを停止したりや削除することもできない。
リンはなんとか下記のわいひらさんの記事の方法で復旧できた。
どうしてもW3 Total Casheを使用したいのなら、以下のわいひらさんの記事を参考にすると良いだろう。
W3 Total Casheに限らず、キャッシュ系のプラグインはテーマによって最適な設定が異なるので導入前の入念なリサーチをオススメする。
手っ取り早く速度改善したいなら
ワードプレスでブログやサイトを運営されている方で、手っ取り早く速度改善したいなら、次の3つのプラグイン導入とプラスアルファをやるだけでも全然違ってくるだろう。
1、EWWW Image Optimizerを導入して画像を最適化
2、Speed Up – JavaScript To Footerを導入してレンダリング改善
3、Autoptimizeを導入してHTML/JavaScript/CSSを改善
おまけ:サーバーがApacheを使用しているなら、.htaccessにコードを追記
これだけでPagespeed InsightsでどのページでもPoorは出ないハズ。
最後に
最終的にはトップページ以外も3DSでサクサク閲覧できるほどに読み込み時間が短縮された。
質の高い記事を作ることが第一なのはわかっているが、冒頭にも書いたがページ速度の改善についてリンは次のように考えている。
ページ速度を改善することは、当ブログを訪問してくださった方のモバイルの充電池の使用量やデータ通信容量を少なくする面において非常に重要であると。
簡単に言えば、これは訪問者に対する思いやりではないかと思うのである。
今後の課題としては、各コンテンツページの速度。
記事ページのスコアのスクリーンショット
トップページと違いコンテンツページは画像の大きさ、数がトップページに加えて多いし、文字も多い。Twitterの埋め込みなどもある。
副次的なものとして、Google Adsenseの改善案からAMP導入が消えた。AMP導入しなくても良いくらい読み込み速度が改善されたと言うことなのか。
とは言え、ページ速度対策はここで一段落にしたいと思う。
なぜなら一定のページ速度の基盤ができたので、今の状態をベースにコンテンツの充実と過去記事のリライトに注力していくからである。
今回はここまで。
最後までお読みいただきありがとうございました。


コメントを残す